DisneyLife
DisneyLife
Dates : 2016-2018
Platforms: iOS, tVos, Android,
Responsive Web, Roku, Fire TV
Role: Lead Designer - Brand, UI, and Motion
The Design Brief
Design a content rich app that feels, moves, and sounds like Disney without overshadowing the content within it. Create a cohesive app environment where movies, soundtracks, tv shows, books, playlists, avatars, live tv, and shorts can shine and be easily accessible to all ages.
Responsibilities
Art direction, Guest interface, look & feel, concept development, motion graphics and programmatic content surfacing strategy. Worked with executive stakeholders in both the UK and in the states, a small team of of engineers, designers, researchers, product directors, and content gatekeepers.
The Goal
Allow Guests to experience the world of Disney in one app with an easy monthly subscription and no contract. They will also be able to watch, stream and download hundreds of movies and thousands of kids’ TV episodes, sing along to music and soundtracks, and watch live TV.
Design language
The most cohesive element to all of Disney’s stories and characters is their surrounding world and atmosphere. This meant that the content and characters were to be the main focus, not the app design itself. Below are some sketches and mood/color keys for what would we would adopt as inspiration for the design language, Atmosphere. As a home for these stories, DisneyLife's design language draws inspiration from these details and strives to welcome Disney Guests into these worlds.
Dynamic icons
A purposefully simple, templated style line-to-fill icon family with an energetic behavior. The goal with these icons was to provide a strong and identifiable set of icons that could be expanded into other platforms. These actions happen within the nav bar system. Below is a small sampling of some of the icons in motion.
Guest Interaction & Design Samples
Modular Multiplane Scrolling Experience
Scene Breakdown
Lightning Character UX Exploration
Frozen Character UX Exploration
Donald Character UX Exploration
Avatar Selection Treatment
A large part of how Guests imagine their favorite Disney character has a lot to do with the environments that the characters live in. The goal for these design and motion samples was to build in the atmospheric qualities of each character into the avatar selection flow.
Product Spotlight Marketing Site
Leading with Character
This marketing site guideline was meant to identify areas where character could be utilized to add value to the product. The goal was to make sure that characters were not the salespersons. Storylines, inside jokes, and in-universe references are used in clever ways to help build the relationship between the Guest and the Disney characters.
For the marketing site, the task was to create a style pass that would inform a larger team on where to start and what the bar of character and quality needed to be. The site’s goal in essence was to inform people on how, where and why to download the DisneyLife app. The design intentions were to allow the character to be the first read, with a splash of light hearted humor in the copy. Using the Purples and golds from the app, with white and grey UI /type treatments.
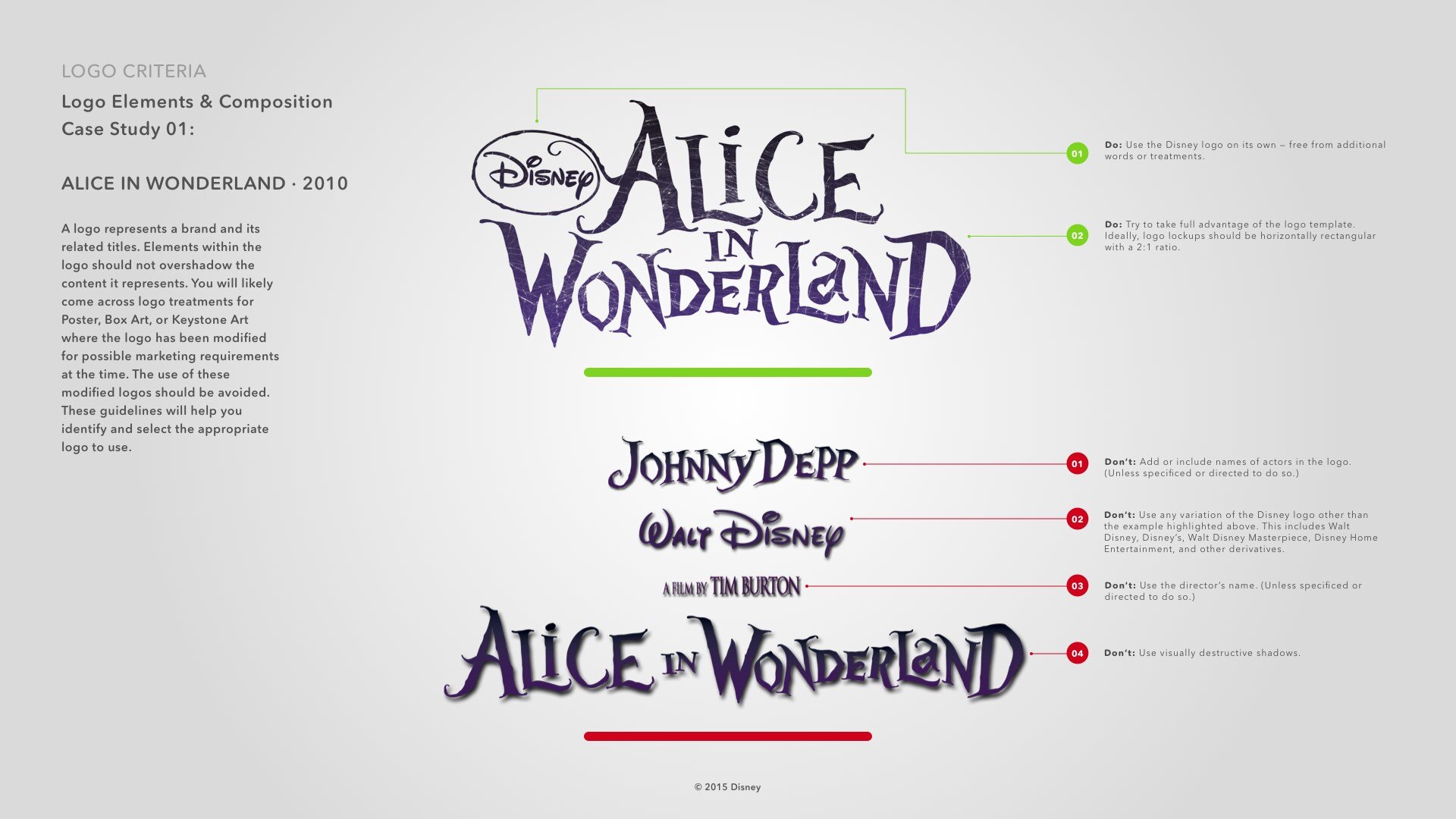
Do’s & Don’ts for Marketing Partners
Design Documentation & Guidelines (abridged)
Myself and a talented Software Engineer developed an internal tool called the Multi-plane Designer Tool. This provided us with a way to ensure that producers and partners could efficiently create new detail pages in the app using a drag and drop desktop interface. This included particle effects, automated depth of field transitions, gradient generator, logo animator and more. These are a few excerpts from the larger document that was created for partners.
The Multiplane Experience is a robust and sophisticated system that comes to life by bringing well-designed and creative elements together cohesively. By adhering to the guidelines and tips made available in this document, you will be able to craft beautiful experiences that bring our stories to audiences in an extraordinary way.
More information Available Upon Request.
Check out more work