Disney variety
Dates : 2018-2019
Platforms: iOS / tvOS
Role: art director
The Design Brief
Design a new Disney app experience that feels familiar to the park experience, welcoming and contemporary. Explore and observe the park design, graphic motifs, que experiences, colors, materials and repeating patterns. Distill those findings down and create a visual system that welcomes focus, joy, spontaneity and nostalgia.
Responsibilities
Branding, visual development, UI/UX, motion graphics and research. I worked with a small team of engineers, video production experts, product stakeholders and a fellow UX designer, Justin Fraga.
The Goal
Provide Guests with a window into Parks & Resorts through a daily live experience at all Disney destinations. Allows guests to interact with The Variety Show while they compete for prizes playing skill based games.
Workflow & Insights
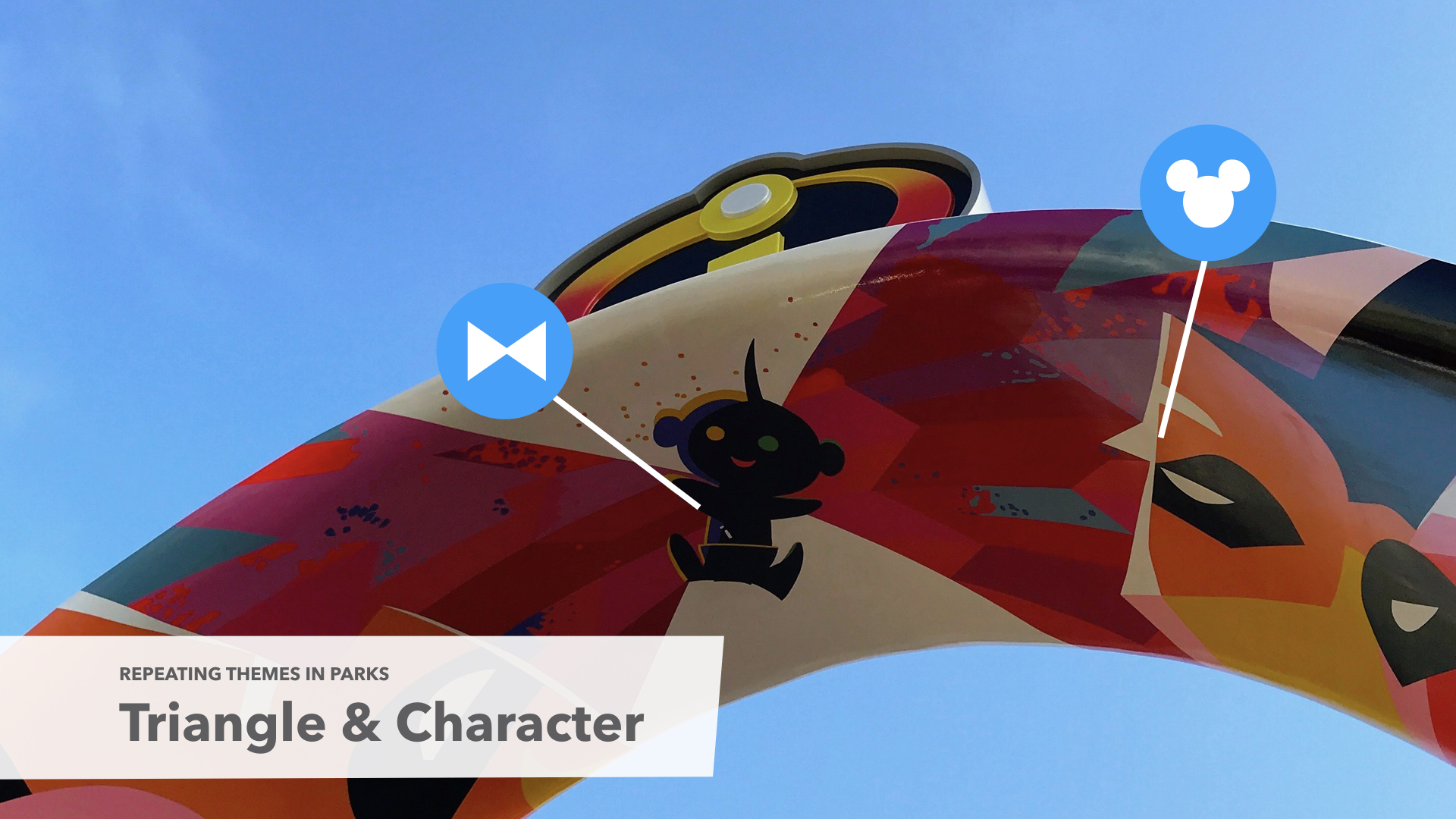
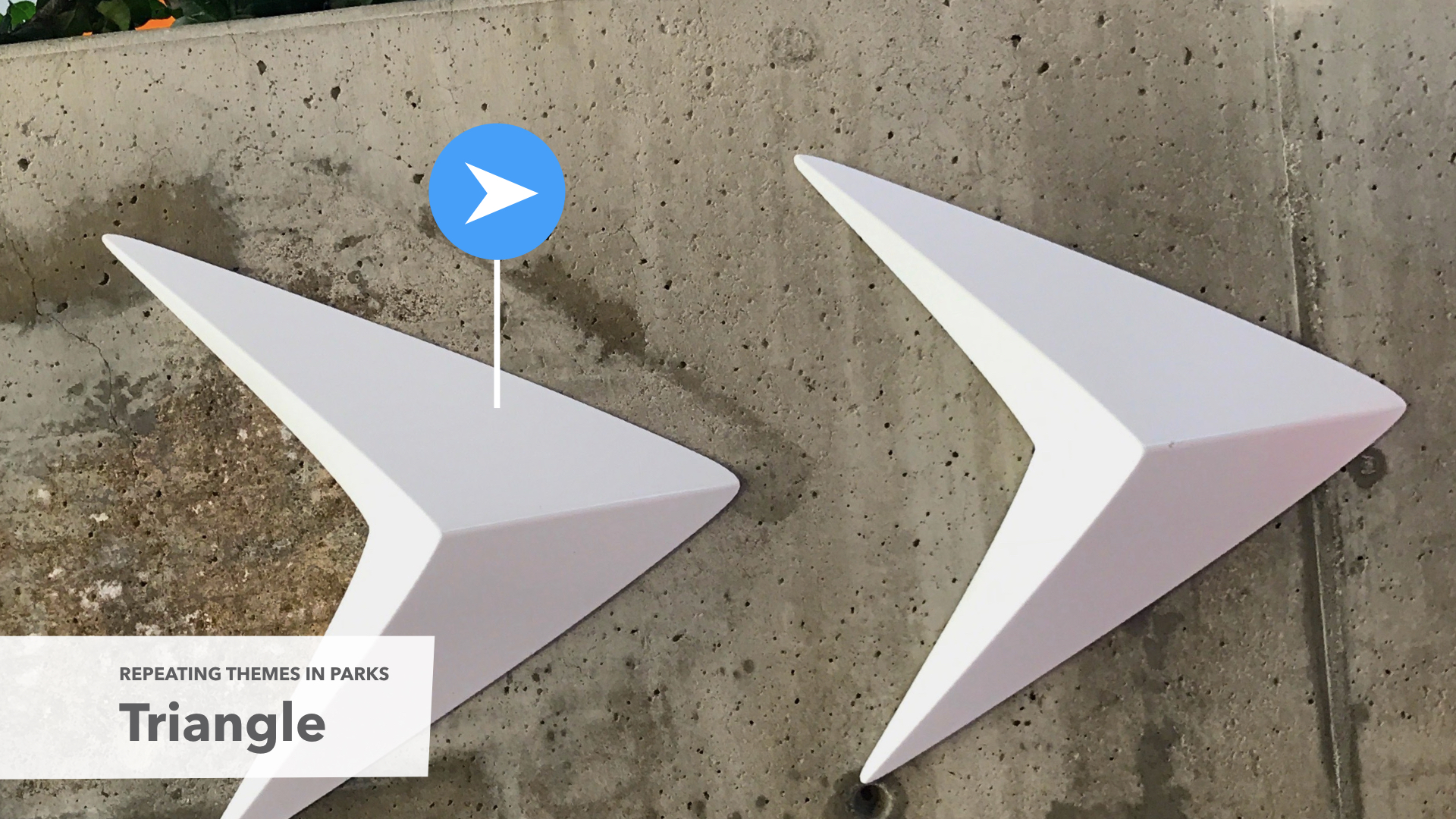
In the parks there are strong, consistent visual patterns and motifs acting as support textures to the main signage, attractions and in some cases structural integrity. These recurring gem shapes all throughout the parks provide structure and texture and are extremely scalable to be aged up or down depending on the context. A priority when designing interactive products for Disney is to discover small ways to imbue the design with charm, personality and a lightheartedness.
Disney Motifs in Apps
A wide range of our Disney products have a strong identifiable visual motif associated with them. Familiar Disney motifs include, stars, clouds, castles, etc… as well as confident color treatments, often times using blues and purples.
Colors of the Parks
Similar to our apps, blue is a prominent color being used in the parks to submerge the Guest into the Disney state of mind. Red and yellow are the second most used colors, with green and purple coming in behind that.
style trends and inspiration
For this project I created a series of style benchmark sizzle videos with content gathered from many different design and motion sources. These take a look at the trends in motion and graphics and app design to make sure the work created isn’t derivative. This also gives me an opportunity to create a mood and loose visual/motion direction for executive leadership to sink their teeth into.
Style 01 · Grain
Texture or grain, blended with flat UI and a subtle indication of perspective. Paired with bold gospel stomp audio track.
Style 02 · Aurora
Isometric perspective, rich gradients, and almost a canson style UI treatment in some cases. Accompanied by a confident, dub- rock-funk arrangement.
Style 03 · White
Line based icons, whites, greys and hints of pastel colors make this an upbeat, optimistic and neutral visual style pass. Guided by a crisp and light audio score.
Building the Disney Sensibility
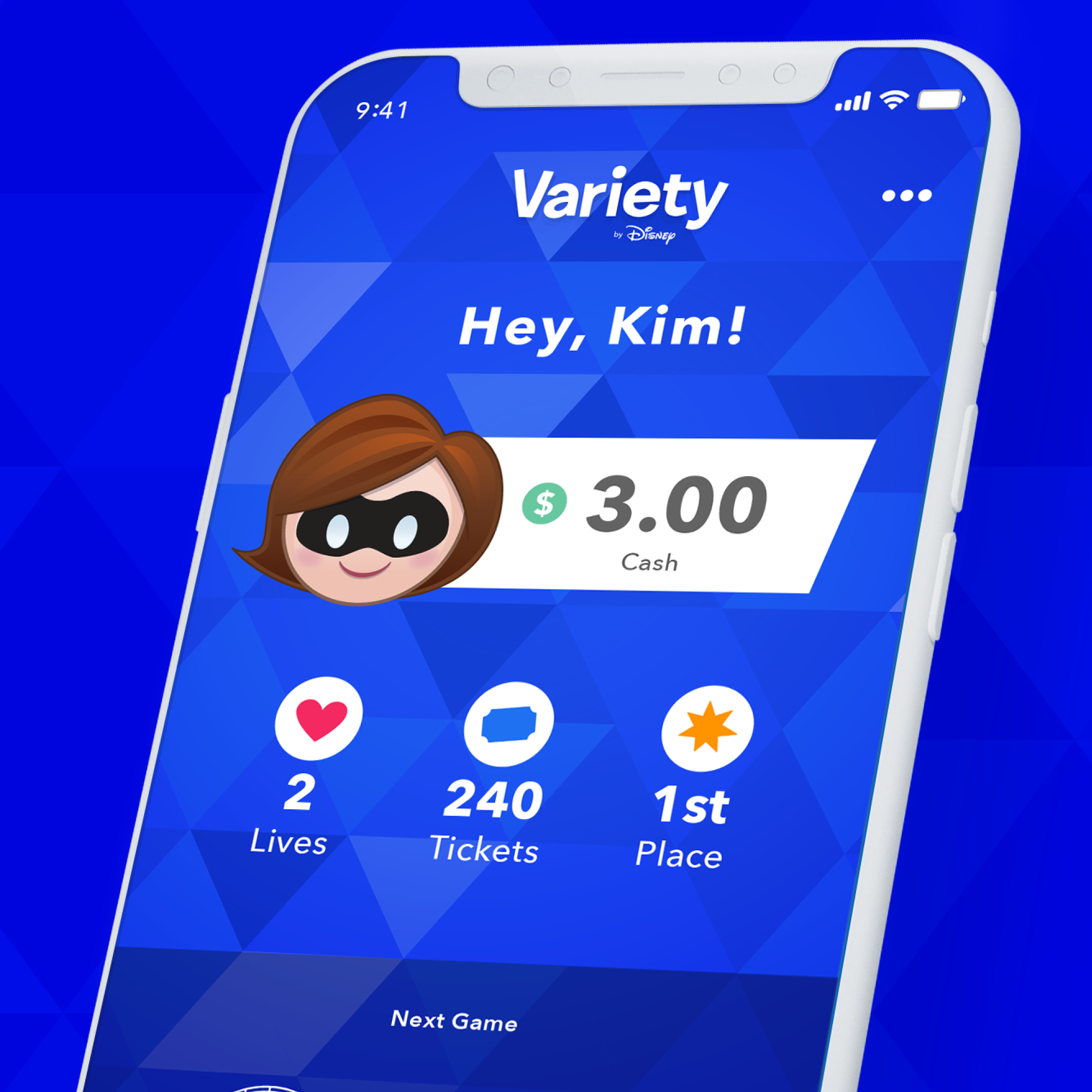
Introducing, Sapphire. This gem inspired visual style allows Variety to feel authentically Disney by bringing familiarity and texture from the parks into a new interactive experience. Variety has adopted the gem as a visual motif to convey a sense of value that parallels the core game mechanic of winning and surprise.
Look at em’ go!
Using the Sapphire pattern to help transition between scenes, using bold type to keep focus, and playing with soft yet punchy curves to keep the Guest engaged.
Finish Line!
With the observations and learnings from the parks, we were able to expand the Sapphire visual style to our live trivia game experience. The following are samples of question types we built during this process.
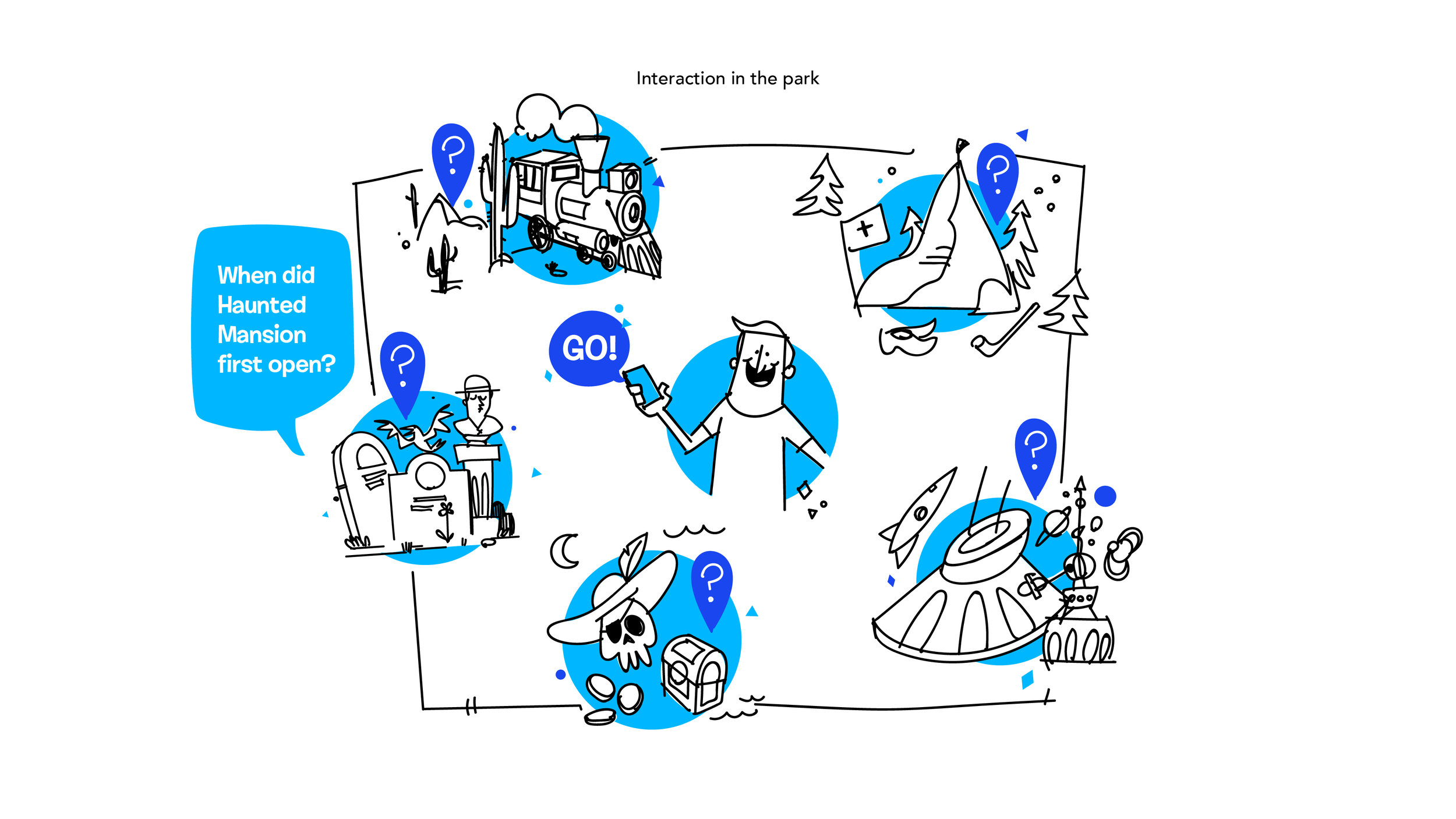
Ideas for Variety’s expansion
With most projects, we make an effort to explore how a product or service might continue to be successful after we’ve reached our initial set of goals. Below are samples of how we thought Variety could be expanded into areas of smart home, family night, in depth park scavenger hunts and live on stage events.